SharePoint JSON Class, Icon, font attributes, border, background colour for Formatting column or view on SharePoint List
Microsoft SharePoint has a list of standard colour to be use. It created a standard class for the font, border and background. You can feel the colour and size below:
b) Modern Class
You can also add icon into your JSON
With this list, you can easily plug into your json and start format your list view and column view.
You can also add --hover to each of the class. When mouse hover over, it will change to the class you specify with --hover.
How to format Column for SharePoint List
1. First, go to your listing --> right click your field --> Go to Column Settings --> Format this Column
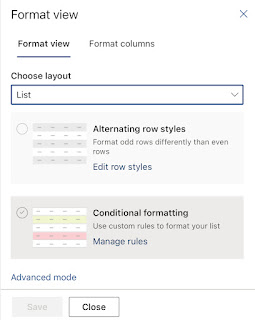
2. Select Format Columns Tab. Make sure the Column is the field that you wanted to format --> Then click "Advance mode" and number 3 screen will appear.
3. Paste below JSON code to the box no3:
How to write JSON code to format Column for SharePoint List
1. Example of Formatting title background to Red and change text to a link
I get the colour class from Modern class Link above:
You can replace this format to your field name:
[$<fieldname>]I set it as Title field name.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "[$Title]",
"attributes": {
"target": "_blank",
"href": "[$Title]",
"class":"ms-bgColor-red"
}
}
2. Example of Formatting title background to Red when mouse hover over and change text to a link
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "[$Title]",
"attributes": {
"target": "_blank",
"href": "[$Title]",
"class":"ms-bgColor-red--hover"
}
}
3. Example of Formatting title background is green and when mouse hover over it will change the background to Red
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "[$Title]",
"attributes": {
"target": "_blank",
"href": "[$Link]",
"class":"ms-bgColor-green ms-bgColor-red--hover"
},
"style": {
"color": "orange"
}
}




Comments
Post a Comment